جدول المحتويات
زيادة سرعة الموقع وتخفيض وقت التحميل
لا تتوقع الوصول للمراكز الاولى في محرك البحث وموقعك بطيء, دراسات عديدة اثبتت ان الزائر لن ينتظر اكثر من 5 ثواني وقت تحميل موقع لينتقل الى موقع آخر.
سرعة الموقع من اهم عوامل Web performance optimization لتحسين مواقعك للمستخدم ومحرك البحث, واكثر من خبير وموقع مختص في السيو أوضح انه لا يمكن لموقع بطيء ان يصل للمراكز الاولى حتى لو كان موافي لجميع شروط جوجل لتحسين محرك البحث, لذلك هذه النقطة علينا الاهتمام بها دون غيرها بشكل اوسع.
كنت قد تحدثت في مقال سابق عن طريقة تحسين سرعة الموقع ووردبريس والمنتديات وبلوغر, وقدمت شرح مُفصل بالفيديو عن كيفية تحسين سرعة الموقع بامور برمجية مهمة وسهلة جداً, والآن سنتحدث في جانب آخر وهو وقت تحميل الصفحة وتخفيض وقت الانتظار بتحسين Load سيرفرات موقعنا بأوامر تعطي الاولوية للزائر للوصول الى المحتوى, قم بقياس سرعة موقعك قبل البدء بالشرح لتلاحظ الفرق بنفسك.
استخدام CDN
هذه اول خطوة سنقوم بها, ولكن لنشرح الامر بشكل اكبر.
ماهي CDN؟
هي اختصار لـ”content delivery network” أو شبكة ايصال المحتوى, مهمتها هي توزيع الضغط عن سيرفرك الى اكثر من سيرفر قوي وسريع على مناطق مختلفة من العالم ومتصلة ببعضها, اما الية عمل CDN هي تقريب السيرفر لبلد قريب من بلدك, لتصل الى محتوى الصفحة بشكل اسرع, وكمثال:
لنفترض ان سيرفر موقعي في الصين, وهناك زائر يريد الدخول من كندا, ستعمل CDN على اختيار اقرب سيرفر للزائر وتحويل المحتوى عن طريقة, وليكن مثلاً هذا السيرفر في امريكا, لذلك اختصاراً للوقت وبدلاً من تحويل المحتوى من سيرفر الصين, تم تحويله من سيرفر امريكا.
من يقدم خدمة CDN؟
يقدم موقع cloudflare هذه الخدمة بشكل مجاني, وهو افضل من يقدم خدمات CDN في العالم, يوجد منافسة كبيرة مع شركة MAXCDN ولكن الجميع يفضل Cloudflare, التسجيل في هذه الخدمة بسيط, وسأشرح لكم خطوات تفعيلها على موقعكم بالتفصيل.
قم بالدخول الى موقع cloudflare ثم قم بتسجيل حساب جديد من خلال Sign up بأدخال ايميلك وكلمة مرور ثم الضغط على Create Account
الآن لديك خطوات مرتبة يطلبها منك cloudflare لأكمالها, ففي البداية قم بأدخال رابط موقعك بدون http, وإذا اردت ادخال اكثر من موقع, افصل بين المواقع باستخدام فاصلة, بعد ذلك اضغط على Scan DNS Record.

بعد ذلك انتظر حتى انتهاء البحث عن DNS موقعك, ثم اضغط على Continue

بعد ذلك سيظهر لك DNS Records لموقعك, اترك كل شيء ثم اضغط على Continue

الان سيظهر لك انواع الخطط التي يوفرها موقع cloudflare, ونحن بالتأكيد سنختار الخطة المجانية, ثم نضغط على Continue

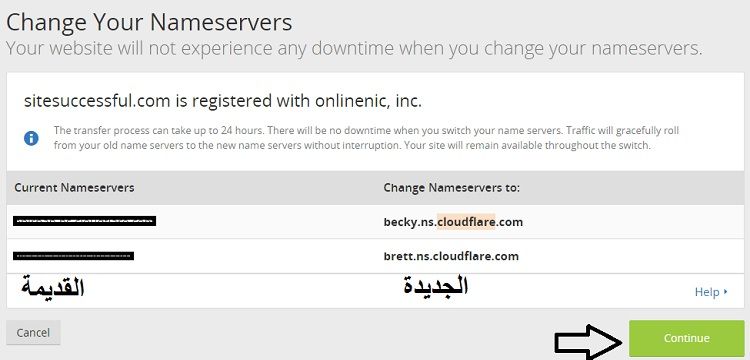
الخطوة الأخيرة وهي تعديل Nameservers, قم بتعديلها الى الاسماء الجديدة التي قدمها لك cloudflare, أو أطلب من الاستضافة الخاصة بك تعديلها.

بعد تعديل اسم السيرفر والضغط على استمرار, سيظهر لك انه قد تم تفعيل الخدمة لموقعك أو “مواقعك”, وستظهر لوحة تحكم فيها احصائيات عديدة, ولكن الاحصائيات لا تتحدث إلا كل 24 ساعة لأننا اخترنا الخطة المجانية.

تأخير HTTP Requests
الخطوة الثانية والاخيرة لتحسين سرعة موقعك, وهذه الخطوة بسيطة ولا تحتاج لشروحات, وهي تأخير HTTP Requests موقعك, فلكل موقع طلبات “Requests” يرسلها للسيرفر للحصول على المعلومات والمحتوى, لذلك سأقدم لكم الآن كود سحري يؤخر عمليات Requests الى النهاية, أي بعد تحميل الصفحة بالكامل.
فعندما يقوم بالزائر بطلب موقعك باستخدام الدومين “sitesuccessful.com” مثلاً, سيتم ارسال طلبات للسيرفر, ولكن هذه الطلبات في اغلبها تؤخر تحميل الصفحة, لأنها ستكون بعد طلب موقعك مباشرة, ولكن بعد اضافة الكود, ستظهر صفحة موقعك بالكامل ليبدأ الزائر بقرائتها, واثناء قراءة الزائر للمقالة ستكون Requests موقعك قد انتهت.
قم بتحميل الكود من هنا
الان قم بنسخ الكود بالكامل ووضعه في الهيدر تحت وسم <head> سواء كنت تستخدم ووردبريس ام بلوجر ام منتدى فالامر نفسه.
بهكذا نكون قد انتهينا, أدخل الآن إلى موقعك وتنقل بين الصفحات, ستجد فارق بين وقت تحميل الصفحة سابقاً, ووقت تحميلها الآن.

إذا وجدتم صعوبة في الخطوات السابقة, أو امر غير مفهوم, اتمنى منكم مشاركته في التعليقات لنتشارك في حله, والسلام عليكم.




هل الخطوتان مع بعضهما ام يمكم عمل الخطوه الثانية دون الاولى ام يجب عملهما معا
بالتأكيد يمكنك صديقي حسام, ولكن من لزيادة سرعة موقعك قم بعمل الخطوتين.
إبداع ما شاء الله , شكرا لك
اهلا اخي ياسين, اتشرف بتعليقك كل مرة.
جزاك الله خيرا تم عمل الخطوة الاولى ولكن كيف يتم وضع السيرفرات فى الموقع واستبدالها بالقديمة
ليست استبدال صديقي محمد, هي فقط لتوزيع الضغط عن سيرفراتك.
كيف نقيس سرعة تحميل الموقع كما في آخر صورتين بالمقالة ؟
شكرا جزيلا
الموقع هو http://tools.pingdom.com/
شكرا لك وليد حمود 🙂
اهلا اخي احمد, بخدمتك دائماً
جزاك الله خيرا
ساقوم بتجربة الكود ان شاء الله
لكن عندى استفسار هام جدا
انا اعانى جدا من شركات الاستضافة
ابحث عن شركة استضافة لحجز سيرفر خاص وتكون هذه الشركة متخصصة فى حل مشاكل الووردبريس
فى انتظار ردك الكريك ان شاء الله
من الافضل لك البحث بنفسك, فاغلب الشركات العربية تقدم الخدمة ولا تهتم سواء كان الموقع ووردبريس ام لا.
جربت كل شي لكن فيه شي غريب الي هو بعد ماسويت جميع خطوات الموضوع وقست سرعة قبل مااسوي خطوات وكانت s3.50 تقريبا بعد خطوات تحسنت لكن متقبلة يعنى مرة 751ms ومرة حول 4.50s تقريبا ايش سبب او بسبب ان موقع معلق لأني سبق وجربت قياس سرعة عليه قبل مااسوي خطوات انتظر ردك
تم علاج مشكلة صار خطا مني بوضع الكود بمكان خطا شكرا
تم تجريب سرعة الحمدلله كانت افضل من اول من 3.50 الى الى 1.50
بس لو تقدر تساعدني كيف اوصل سرعة نفس سرعتك الي عرضتها في المقالة هذا يعنى اقل من ثانية او تقريبا ثانية واحده
اخي اعتقد 1.5 أمر جيد جداً, كما انه يجب اخذ بعض الامور بعين الاعتبار, مثل قوة السيرفر الذي تستخدمه, وحجم الصفحة وزمن القياس.
اهلا بك اخي ابراهيم
شكراً لك اخ وليد جربت الثانيه ولاحظت الفرق
واصل يامبدع
عايزززززززززززززززززززززززز مشكلة حل لود الوردبريس علي index.php
اخي ممكن تشرح طلبك اكثر
اخي لكن على منصة بلوجر هل نفس الخطوات لاننا على استضافة مجانية
لا لا يمكن ذلك على المدونات المجانية
هي مش مدونات مجانية احنا على منصة بلوجر ولكن بدومين مدفوع.
فما الحل ؟
شكرا لك على الوصفة السحرية 🙂
تم تطبيق الخيار الثاني واعطى فرق واضح
صديقى نفذت خطواتك ولكن بعدها مباشرة اعطانى خطأ 404 بداخل المواضيع ولكن الصفحه الرئيسيه تعمل بشكل سليم
موقعك يعمل بشكل سليم 100% وقمت بتجربة جميع الصفحات, وسرعته عالية جداً جداً, حيث تتحمل الصفحة باجزاء من الثانية.
زادك الله من علمه و فضله أخي وليد
جربت الطريقة الثانية و لم يتغير شيء فطرحت هاتين الفرضيتين
1 – ربما للأمر علاقة بإعلانات أدسنس التي يتغير حجمها و بالتالي سرعة تحميل الصفحة تتغير في كل مرة و لا تبقى ثابتة.
2 – ربما يتعلق الأمر بإضافة WP Rocket التي أستعملها من أجل الـcaching
فماذا ترى؟
لدي استفسار آخر و أعتذر عن الإطالة : وردت في المقال عبارة “قم بنسخ الكود بالكامل ووضعه في الهيدر تحت وسم ” وهذا ما لم أفهمه بالضبط فأنا متد على الأكواد التي توضع قبل و ليس تحت before head أو before body
صديقي يعود الامر ايضاً الى السيرفر الذي تعمل عليه, واضافة الكاش التي تستخدمها من افضل الاضافات في العالم, وبالنسبة للكود, يجب ان يكون داخل وسم head
شكرا على الموضوع ، بس عندي ملاحظات لما طبقته :
لما بضيف الكود للموقع بيتقفل الموقع و بيظهر اشعار خطأ في الكود في اول سطر من كود الخاص ب تحسين HTTP Requests
ازاي احل المشكل ديه؟ بعد اذنك
تأكدي من مكان الكود اختي, الكود يعمل بدون مشاكل
دلوقتي انا بلوجر ازاي هعدل الاسماء الجديدة؟
هل وظيفة الكود تفعيل ميزة التحميل البطيء Lazyload ؟
لأنني أستخدم إضافة wprocket ومفعل فيها ميزة التحميل البطيء.
ام ان الكود له وظائف اخرى ولايتعارض استخدامه مع هذه الاضافة على موقعي ؟
بما أنك تستخدم اضافة wprocket فهذا كافي
شكرا جزاك الله خيرا
اين اضع الكود ؟
في الهيدر تحت وسم
شكرا أخي ،
قمت بالخطوة الأولى بشكل جيد
ولكن الثانية لم أعرف أين أضع الكود
يعني أين أجد head
؟
لو تفضلت
السلام عليك اخي الكريم بداية جزاك الله كل خير على كل ما قدمته
سامحني ياغالي ظهرت لي هذه المشكله is not register domain عند استخدام الطريقة الاولى هل من حل لها؟
اولا شكرا على مجهودكم الرائع انا عندى مدونة بلوجر رابطها بدومين جودادي
https://www.kuttabarabmagazine.com/ وتم تنفيذ جميع الخطوات المشارة ولكن بعد الاشتراك فى كلودفير cloudflare عند الدخول على اى قسم بالمدونة تاتى رسالة ان هذه المدونة غير مستضافة على بلوجر ولم يتم فحصها من الفايروسات والدخول على مسؤليتك تابع ام لا وهى تظهر للزائر ارجو ان نجد حل لها لانها تخوف اى زائر من الدخول نعتذر عن الاطالة حقا شرحك ممتاز وقد ظهر الفرق
لقد قمت بالخطوات لوكن سرعة الموقع مازالت بطيئة ؟
لقد قمت بالخطوات لوكن سرعة الموقع مازالت بطيئة ؟
موضوع مميز اخى الكريم لكن رجاء اريد المساعدة عندى منتدى Xenforo وكل ماضيف الكود سرعة التحميل بتزيد بتبقى 12 ثانيه لما اشيلو بتبقى 10 ثوانى مش عارف انا بحطه صح ولالا الخطوة الاولى منفذتهاش لانى مركب شهادة امان من نيم شيب ارجو المساعدة
أخي الكريم وماذا عن منصه wix