اهمية Accelerated Mobile Pages تزداد يوماً بعد يوم, فالمشروع الذي اطلقته جوجل في آواخر 2015 نال على اهتمام الكثير من المواقع العالمية نظراً للفائدة الكبيرة التي يمنحها هذا المشروع للمستخدم من سرعة وسهولة في التنقل.
ومنذ بداية اطلاق المشروع اطلقت ووردبريس اضافة خاصة لتحويل صفحات موقعك الى صفحات تعمل بلغة AMP HTML, وستجد شرح كامل عنها في هذه المقالة: اضافة AMP مسرع تصفح الجوال للووردبريس
بعد ذلك بدءت جوجل تلوح الى الجميع استخدام AMP وتنصحهم باستخدام هذا المشروع الجديد, وتعطي احصائيات وتقدم ارقام وتُحفذ اكبر شركات العالم على استخدامه, ومنذ اليوم الأول قمت أنا باستخدام AMP هنا في الموقع الناجح ونالت هذه الاضافة على اعجاب العديد من المتابعين وقمت باضفتها لهم داخل مواقعهم, وفي حال كنت جديد على AMP تابع هذه التدوينة التي اشرح فيها كل شيء عن AMP من الصفر: شرح Accelerated Mobile Pages واضافة AMP لموقعك
بالنسبة لنا كمستخدمين عاديين سيكون من المكلف جداً طلب خدمة تصميم AMP HTML من احد المطورين, حتى انها لغة جديدة والمشروع مازال في قيد التطوير ولم ينتهي العمل عليه بعد, ولكن يمكننا عمل بعض تعديلات بسيطة تجعل صفحات موقعنا اجمل واكثر جاذبية, خصوصاً ان اضافة AMP ما زالت في نسختها الاولى وتدعم اللغة الانجليزية فقط, وسأشرح لكم بالتفصيل عن كل تعديل سنقوم به.
جدول المحتويات
نقل المحتوى الى اليمين للمواقع العربية
ملاحظة: يمكنك الاستغناء عن هذه الميزة, لأن التحديث الجديد لاضافة AMP اصبحت تدعمها بشكل تلقائي, ولست بحاجة لأضافتها يدوياً.
عند تفعيل الاضافة سيكون المحتوى من اليسار الى اليمين, ولكن في لغتنا العربية المحتوى يجب ان يكون من اليمين الى اليسار, وجميع التعديلات التي سنقوم بها اليوم ستكون على ملف function.php.
توجه الى لوحة تحكم ووردبريس>>المظهر>>المحرر>>خصائص القالب (functions.php) وقم بوضع هذا الكود آخر الملف
add_action( 'amp_post_template_css', 'sb_rtl_styles' );
function sb_rtl_styles( $amp_template ) {
?>
body {
direction: rtl;
unicode-bidi: embed;
}
<?php
}
بعد ذلك اضغط على تحديث الملف لحفظ التعديلات, ستجد الآن ان المحتوى اصبح من اليمين الى اليسار وستجد فارق كبير في شكل الصفحة.
وضع الصورة البارزة داخل الصفحة
ملاحظة: يمكنك الاستغناء عن هذه الميزة, لأن التحديث الجديد لاضافة AMP اصبحت تدعمها بشكل تلقائي, ولست بحاجة لأضافتها يدوياً.
في كثير من المدونات تقوم بكتابة مقالات دون صور, والصورة الوحيدة الموجودة داخل الصفحة هي الصورة البارزة والتي تعطي شكل جميل للصفحة, ولكن في صفحات AMP الصورة البارزة لا تظهر, لذلك مثل هذه المواقع ستواجه مشكلة عدم وجود صور داخل الصفحة وهذا شيء غير جميل ان تجد صفحة بكلمات فقط دون صور, لذلك طريقة وضع الصورة البارزة داخل الصفحة هي كالتالي:
اذهب الى مظهر>>محرر>>خصائص القالب (functions.php) وقم بوضع هذا الكود آخر الملف
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' );
function xyz_amp_add_custom_actions() {
add_filter( 'the_content', 'xyz_amp_add_featured_image' );
}
function xyz_amp_add_featured_image( $content ) {
if ( has_post_thumbnail() ) {
// Just add the raw <img /> tag; our sanitizer will take care of it later.
$image = sprintf( '<p class="xyz-featured-image">%s</p>', get_the_post_thumbnail() );
$content = $image . $content;
}
return $content;
}
ثم اضغط على تحديث الملف, عد لصفحة AMP وقم بعمل تحديث للصفحة ستجد ان الصورة البارزة قد ظهرت.
اضافة Schema للمقالات
من الجميل الاهتمام بالشكل, ولكن ايضاً يجب مراعاة محركات البحث, اضافة Schema امر يُحبذه محرك البحث, واضافته لصفحات AMP سهل وبسيط وبنفس الطريقة السابقة, وسنقوم كمثال بأخذ التصنيف NewsArticle وسنختبر الصفحة على اداة Structured data testing tool
اتبع نفس المسار الموجود في الاعلى: مظهر>>محرّر>>خصائص القالب (functions.php) وقم بوضع هذا الكود آخر الملف (تحت الكود الخاص بالصورة البارزة).
add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 );
function xyz_amp_modify_json_metadata( $metadata, $post ) {
$metadata['@type'] = 'NewsArticle';
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => get_template_directory_uri() . '/images/my-amp-metadata-logo.png',
'height' => 60,
'width' => 600,
);
return $metadata;
}
اضغط الآن على تحديث الملف, ثم اذهب الى الأداة وقم بعمل اختبار للصفحة ستجد تفاصيل المقالة كاملة وبدون أخطاء, كما في الصورة.
الكثير من الخيارات باضافة واحدة وضرورية
لسنا الآن بحاجة الى تغيير كل شيء بشكل يدوي, فكعادتها Yoast سباقة في كل شيء, وقامت منذ بداية اطلاق مشروع AMP بتطوير اضافة مُكملة لعمل Yoast Seo واسمها Glue for Yoast SEO & AMP, تحوي على الكثير من الخصائص والتعديلات والاشياء المهمة جداً والتي سنشرحها الآن.
بعد تنزيل الاضافة وتفعيلها, اذهب الى SEO ثم AMP, ستظهر لك خيارات تفعيل AMP للمقالات والصفحات والوسائط, وستكون مُفّعلة بشكل تلقائي للمقالات, ولديك حرية الاختيار في تفعيلها لباقي الموقع.
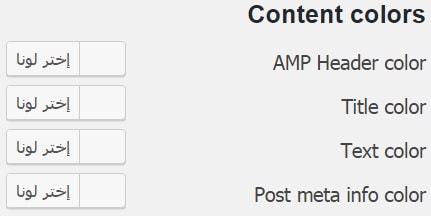
اذهب الى Design وهذا ما نريده وهو الأهم, يمكنك رفع صورة AMP ICON, واختيار لون المحتوى من حيث لون الهيدر ولون العنوان ولون النص ولون Post meta info.

وستجد خصائص اخرى خاصة باللينكات وغيرها.
اذهب الآن الى Analytics وقم بوضع كود google analytics الخاص بك لكي يتم حساب الزيارات التي تأتي لصفحات AMP وتحليلها, حيث سيكون لها كود خاص بها, وهو التالي
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
الآن قم بتغيير بيانات الحساب الموجود في الكود “UA-XXXXX-Y” الى حسابك الخاص في احصائيات جوجل “Tracking Id”, بعد ذلك اضغط على حفظ التغييرات.
اضافة اعلانات ادسنس داخل صفحات AMP
ملاحظة: يمكنك وضع اعلانات ادسنس بشكل مباشر داخل صفحات AMP وذلك باستخدام اضافة AMP for WP – Accelerated Mobile Pages والتي بها ميزات كثيرة جداً.
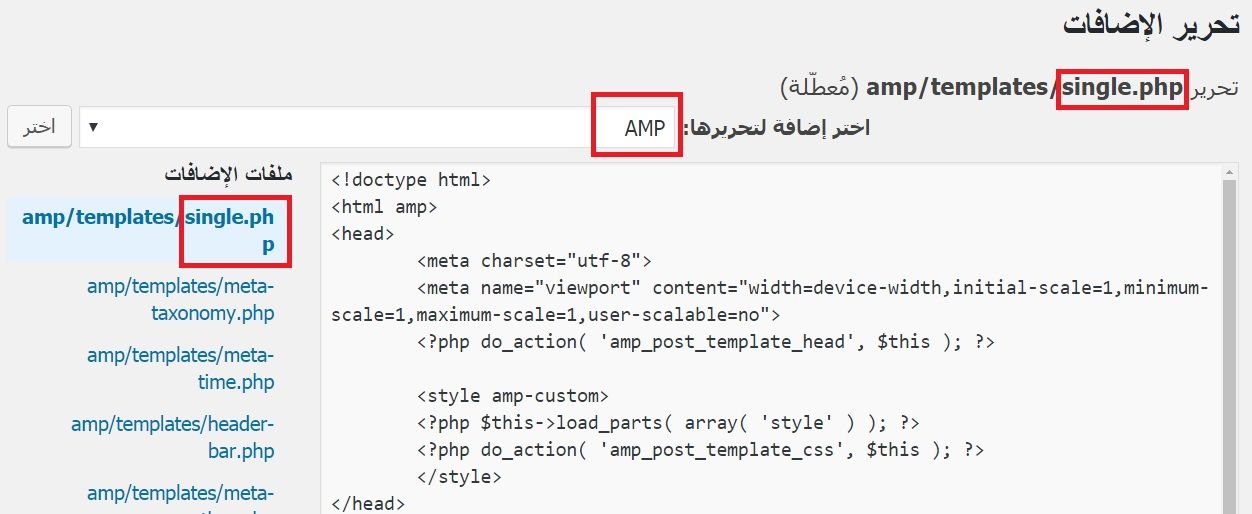
اذهب الى لوحة تحكم ووردبريس>>اضافات>>المحرر>>اختر اضافة AMP لنقوم بتحريرها والعمل عليها, ثم اختر ملف single.php للتعديل عليه.

كود اعلانات ادسنس يختلف عن الكود الاصلي الذي يقدمه لك ادسنس, وهو على الشكل التالي:
<amp-ad width=300 height=250
type="adsense"
data-ad-client="ca-pub-901276386425"
data-ad-slot="44441594">
</amp-ad>في البداية, قم بوضع data-ad-client و data-ad-slot للوحدة الاعلانية الخاصة بك وتغيير مقاسات الاعلان الى الحجم المناسب الذي تستخدمه في الوحدة الاعلانية ففي هذا المثال قمت بوضع اعلان بمقاسات 300*250, ثم قم بنسخ الكود ووضعه في المكان الذي تريد داخل ملف single.php الذي ذهبنا اليه بعد قليل, ثم اضغط على تحديث الملف.
أعتقد الآن ان صفحات AMP اصبحت اكثر جمالاً للمستخدم ومحرك البحث, وبأذن الله سيكون هناك تعديلات اكثر في المستقبل سأقوم بوضعها هنا في هذه المقالة, اتمنى ان تكون المقالة مفيدة, أخوكم وليد حمود.





اخى وليد انا مبتدأ فى مجال السيو ولكنى احاول الاجتهاد بشكل دائم ولكنى اجهل الكثير عن الارشفة الداخلية للموقع كما ان معظم منافسينى يقومون بشراء الباكلينكات المدفوعه فهل تنصحنى بشراؤها حيث انهم يتقدمون فى محركات البحث بطريقة غريبة مما جعل الامر يذداد سوءا.
لا صديقي احذر من شراء الباك لينكس لانه نهايته سيئة, حتى لو كانت النتائج ايجابية في الفترة الاولى, ولكن النهاية ستكون العقاب الحتمي.
من اجمل المقالات التي قرأتها وفعلا التعديلات تعمل بشكل سليم جدا اشكرك لكن مازلت ابحث عن الحل الذي يؤرقني جدا وهو كيفية اظهار الاعلانات لتفادي الخسائر الفادة التي وقعت بها
بصراحة هناك حل من اجل الاعلانات ولكنه غير جذري لذلك لم اضعه في المقالة, وهو اضافة الاعلانات بشكل يدوي باستخدام amp-ad وفي حال وجدت حل جذري ساقوم بنشره هنا مباشرة.
هل وجدت حل لمشكلة الاعلانات ؟
السلام عليكم
الأخ وليد يرجى تزويدي بإيميلك الشخصي ليتم التواصل معك مع فائق الاحترام والتقدير
التواصل معي على حسابي الشخصي او ايميل الموقع نفسه.
مرحبا اخي بالنسبة للشراء الباكلينك ماهي تاتيراته على الموقع مستقبلا
مدمرة وكارثية بالتاكيد
هل يوجد طريقة لاضافة التعليقات ؟؟
للأسف صديقي بحثت عنها كثيراً ولكن لم اجد, عندما اجد طريقة ما سأضيفها هنا بأذن الله.
السلام عليكم اخي الكريم واشكرك على هذه المقالة الجميلة والمفيدة .
استفسار بسيط
طبقت ال amp لموقعي واضفت الاعلانات وكل شيء تمام والحمد لله
لاكن لاحظت ان الروابط التي تكون محتوية على كلمات عربية لا تظهر بنتائج البحث بنسخة ال amp هل هذا الامر صحيح ؟؟
لاحظت من خلال webmasters tools من خلال كلمات البحث ومن ثم من خلال اختيار الصفحات التي تم زيارتها ان المقالات التي تكون مكتوبة بالانجليزية تم زيارتها من خلال رابط يحتوي على amp أما الصفحات التي تكون روابطها مكتوبة بااللغة العربية يتم زيارتها من خلال الرابط الطبيعي من دون amp
ارجو ان اكون اوضحت المشكلة جيدا وبانتظار الرد
وعليكم السلام صديقي
روابط amp لا تظهر في محرك البحث, فقط تابع الارشفة والاخطاء من خلال webmasters tools
اقصد اخي عند البحث عن طريق الجوال يظهر رمز ال amp بجانب رابط الموضوع في حال كان الرابط مكتوب بالانجليزية اما في حال كان بالعربية لا يظهر رمز ال amp ولا يتم التحويل الى صفحة ال amp
في حال لم تصل الفكرة ارجو ان نتواصل بطريقة ما لازودك ببعض صور الاحصائيات املا ان تتمكن من مساعدتي
نعم يمكنك التواصل معي عبر حسابي الشخصي على الفيسبوك
راسلتك اخي على حساب ” الموقع الناجح وليد ” ومن خلال حساب موقع الناجح
اخي وليد حمود
الله يعطيك العافية على الشرح الاكثر من رائع
عنجد استفدت منه ولكن ما طبقتو بسبب عدم حل مشكلة وضع اعلانات ادسنس داخل المحتوى
نرجو منك يا عسل وضع طريقة للاعلانات لكيفية تركيبها على صفحات amp المسرعة
وطريقة تحويل زوار الجال على صفحات المسرعة amp
اهلا بك
طريقة وضع الاعلانات ذكرتها في التعليقات ولم اذكرها في المقالة لأنه لم نجد حل جذري لها الى الآن
قم بالتعديل على ملف single.php لاضافة amp وضع كود الاعلان الخاص بالamp داخله
مع التعديل على data-ad-client و data-ad-slot الخاصة بالاعلان الخاصة بك
الف شكر يا باشا يعطيك العافية
اهلا اخي الكريم اشكرك على الشرح الرائع ولاكن كود اعلانات ادسنس اختفى اضافة amp تم منذ قليل تجديدها
وتعمل اعلانات ادسنس اوتوماتيكيا + الاكواد التي شرحتها انت حذفتها كاملة لان اضافة ام تعمل افضل من قبل
ادخل لتعلم الخصائص الجديدة
وفي الاخير اتمنى ان تضع لنا شرح من جديد بوركت اخي
متابع معكم في موقع الناجح افضل موقع
الف شكر لك اخي الفاضل
لكن بخصوص تحويل الزائر القادم من الجوال الى صفحات AMP
لا يتم تحويل الزائر مع العلم استخدم اخر نسخه
يعني الزائر الذي يدخل الى الموقع من الجوال يعطيه الصفحة الاصلية وليس amp
فما هو الحل ي غالي
لا يوجد كود لتحويل الزائر الى AMP, حيث يقوم جوجل بتحويل الزائر تلقائياً الى AMP اذا تطلب الامر
اشكرك اخي الفاضل على الشرح الرائع.
كنت محبط جداً من عدم استطاعتي اضافة اعلانات ادسنس لـ amp
لذلك اضطررت لحذف الاضافة او ايقافها.
وبعد قراءتي لهذا المقال قمت بإضافة الإعلانات وهي تعمل بشكل جيد.
لك كل الشكر والتقدير
السلام عليكم
شكرا لك
و الله في الواقع أعاني من التحديثات التي يقوم بها قوقل كل مرة
بحيث عند كل تحديث أجد موقعني في بعض الكلمات في الصفحات الأخيرة
ما ردكم
موقعي معطل بسبب تنفيذ الشيفرة الاولى المكتوبة في هذه المقالة
HTTP ERROR 500
يمكنك التواصل معي عبر حسابي الشخصي
شكرا أخي وليد ..
سؤال : كان كل شئ على ما يرام .. ووردبريس + اضافة amp
لكن فجأة ظهرت الرسالة ||”عنوان URL لصفحة AMP المشار إليه ليس AMP.”
بحثت وجدث الأمور جيدة . لكن لا يتم عرض صفحات الموقع ك amp على أجهزة الجوال مثل السابق ..
هل لديك فكرة .. وشكرا لك
لا مشكلة صديقي.
سلام عليكم
قمت بتسطيب الاضافة وحفظت الروابط الدائمة وجدت لغة غريبة على الموبايل ولكن على الديسكتوب سليمة
حذفت الاضافة
استعدت قاعدة البيانات
حفظت الروابط الدائمة
والمشكلة كما هى …. ارجو المساعدة